Retrofit2 알아보기 1 - @GET 사용
안녕하세요.
안드로이드 프로그래밍을 하다보면 서버와 통신해야 할 일이 반드시 생깁니다.
Retrofit2는 Http통신을 가능하게 해주는 http 클라이언트 라이브러리로, HttpURLConnection 클래스를 이용하는 것보다 간단하며, Volley 라이브러리보다 빠른 속도를 보여주는 라이브러리이기도 합니다.
오늘부터 Retrofit2를 잘 활용하기 위해서 시간이 날때마다 여러 옵션에 대해서 기록을 남기려고 합니다.
HTTP
먼저, HTTP를 알아봐야 합니다. HTTP는 서버와 클라이언트(스마트폰) 사이에서 데이터를 주고는 통신 규약(규칙)입니다. 그리고 클라이언트에서 서버에 요청하는 방식은 GET, POST, UPDATE, PUT 등이 있고, 주로 GET, POST 방식을 주로 사용합니다.
HTTP 통신을 할 때 클라이언트와 서버가 주고받는 데이터를 HTTP 패킷이라고 합니다. HTTP 패킷의 구조는 다음과 같습니다.
- 요청 라인(요청 패킷) 혹은 상태라인(응답 패킷)
- 헤더(header)
- 공백
- 바디(body)
요청 라인에는 요청 방식(Method), URL, Http 버전 등이 포함되어 있고, 상태 라인에는 요청에 대한 처리결과가 담겨 있습니다.
요청 헤더에는 사용자 정보(클라이언트 정보, 요청 body 데이터 타입, 응답 body 타입 등)이 포함되어 있고,
응답 헤더에는 사용자에게 전달한 응답데이터의 정보(데이터 타입, 데이터 길이 등)이 포함되어 있습니다.
요청 바디에는 HTTP Request 요청 메세지를 담고 있습니다.(GET 메소드의 경우 요청 URI에 모든 데이터가 포함되어 있기 때문에 Body는 빈공간이 된다)
응답 바디에는 요청에 대한 응답 데이터, 사용자에게 전달할 실제 내용이 표함됩니다(페이로드라고도 부름)
GET
GET 방식의 요청은 Body에 데이터를 포함시키지 않고, 쿼리스트링으로 데이터를 요청합니다.
URL의 ?를 기준으로 뒤쪽에 key와 value를 통해서 파라미터를 표현합니다. 파라미터간의 구분은 '&' 특수 기호를 사용합니다.
아래는 GET 방식을 이용해 카카오 지도로 동물병원을 검색하는 로직의 일부분 입니다.
https://developers.kakao.com/docs/latest/ko/local/dev-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

카카오 개발자 페이지에서 host url 및 키워드로 장소를 검색하는 요청 방법을 확인하고 다음과 같이 코드를 작성합니다.
RetrofitClient에서 호스트 url https://dapi.kakao.com/ 를 baseUrl로 설정합니다.
그 이후에 interface를 아래와 같이 작성합니다.
@GET() 괄호 안에 /v2/local/search/keyword.{FORMAT}에 대한 내용을 작성합니다.
그리고 구체적인 키워드 검색 결과를 얻기 위해서 파라미터를 @Query 어노테이션을 붙여서 작성합니다.
파라미터의 정보는 카카오 개발자 페이지에 있으니 확인하시면 되겠습니다.
제가 파라미터에 작성한 내용은 카카오 api key, 검색 키워드(동물병원), 호출 페이지, 검색 반경, 위도, 경도 입니다.
위와 같이 요청을 하면 아래와 같은 형태로 요청을 시도하게 됩니다.
https://dapi.kakao.com/v2/local/search/keyword.json?Authorization=ApiKey값&keyword=동물병원&page=1&radius=20000&y=37.514322572335935&x=127.06283102249932
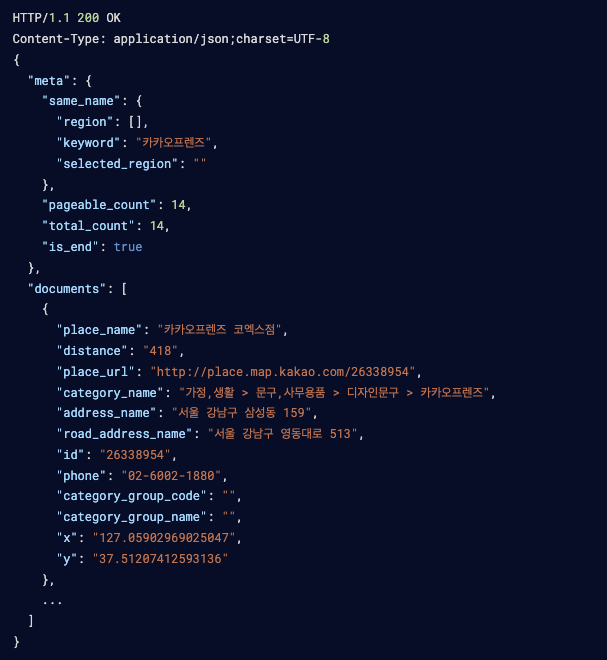
응답은 카카오 개발자 페이지에서 샘플 응답으로 대체 합니다.

위의 응답받은 결과를 참고해서, 파싱하여 원하는 데이터를 사용하실 수 있습니다.
GET 방식은 여기까지 마치며, 다음에는 POST 방식에 대해 다뤄보겠습니다.